1. Setelah mimiliki akun FB silakan anda login terlebih dahulu ke facebook.
2. Bukalah halaman ini : http://www.facebook.com/pages/create.php jika anda belum punya community page
3. atau Pilih "create a page" atau klik disini
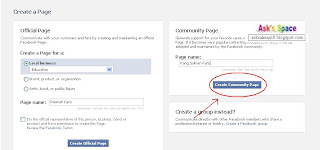
4. Akan muncul seperti gambar di bawah ini, dan isi sesuai nama komunity anda
| Terbaru |
akan ada ada form yang harus di isi lengkapilah.
 |
| Zaman Dulu (UDAH GA BERLAKU LAGI) hiraukan saja! |
Baiklah sekarang kamu sudah memiliki halaman fans untuk blog kamu,..
Berikutnya adalah Cara Membuat like This Box Facebook di Blog
1. Silakan Klik http://developers.facebook.com/plugins/?footer=1
 |
| Zaman Dulu (Lewat Saya jgn di perhatiin) |
 |
| Sekarang yang di copy url pagenya |
1. Pilih Like Box
Perhatikan gambar di bawah ini :
Dahulu
klik untuk memperjelas (Lewat Aja)
Sekarang yang perlu kamu masukan bukan ID community, tetapi masukan url pagenya.. tepat di kolom "facebook page url"
 |
| Gambar oleh : www.kucoba.com |
Keterangan :
- Width : lebar widget
- Height : ketinggan dari widget
- Connections : jumlah max penggemar yang di munculkan
- Stream : menampilkan komentar di community page anda
- Header : menampilkan kata "find us on facebook
7. Setelah selesai silakan klik Get Code, dan copy kode yang anda dapatkan seperti gambar di bawah ini
NB: Code yang dipakai adalah
misalkan seperti punya saya ini : https%3A%2F%2Fwww.facebook.com%2FDayatBintangDiBlogspot
copy dulu tu code di MS.Word kemudian copy code di bawah ini:
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=URL FANS PAGE FACEBOOK ANDA &width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href=" http://fadilblogx.blogspot.com/2012/07/cara-membuat-likebox-fanspage-facebook.html "><b>Get Widget</b></a></span></div></div>
8. Login ke Blogger
9. Pilih Edit Tampale / Tata Letak
10. Lalu Tambah Widget / Gedget
11. Pilih HTML / Javascript
12. (paste) salin kode tadi disini
13. Simpan
code yang berwarna merah URL anda tadi yang anda paste di word
Ok, sekarang anda bisa melihat hasilnya.
semoga bermanfaat ya ^_^
WARNING :
- Jangan Lupa Tinggalkan Komentar Anda, Komentar Anda sangat berguna demi kelangsungan Blog saya
- Do not Forget Leave Your Comment Your comments are very useful for the survival of my Blog



